オウンドメディア運営やSEO施策、Webサイト運営に関わっていると「メタ要素(メタ情報)」の設定について見直す機会が頻繁に発生します。
しかし、メタ要素について正しく理解している方は案外少ないのではないでしょうか。1年以上活動しているマーケターのなかにも、メタ要素を正しく理解せず、正しく扱えていないケースがあります。
今回はそんなメタ要素について、基本的な知識や記述例、確認、設定方法を網羅的に解説します。メタ要素の概要や重要性を理解し、是非とも日頃のSEO対策やWebサイト運営に取り入れてください。
メタ要素(メタ情報)とは?
そもそも「メタ(meta)」には「ある事柄の内容や性質を説明するデータ」という意味があります。また「さまざまな観点から説明されたデータ」というニュアンスもあり、メタ要素は1つのデータだけを指していません。
例えば「Basketball」という事柄に対するメタ情報には、次のようなデータがあります。

「Basketball」はスポーツであり、アメリカの国技であるため、「本場はNBA」です。さらに「Basketballそのものはアルファベット」というメタ情報もあります。このように、あらゆる事柄には1つの要素に対して、複数のメタ情報が内包されているといってよいでしょう。
Webサイトやコンテンツのメタ要素
上記のメタ要素の考え方を、Webサイトやコンテンツに置き換えてみましょう。後述するいくつかのメタ要素は、Webサイトやコンテンツの内容、性質を表しています。では、何のためにメタ要素が存在するのでしょうか。
それは「Googleなどの検索エンジンに対して、Webサイトやコンテンツの内容を示す。あるいは指示を出すため」です。
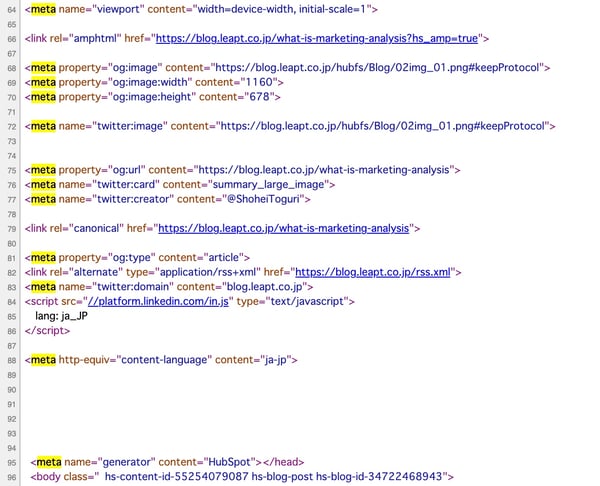
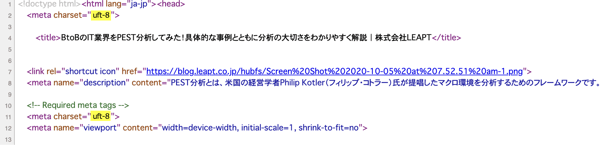
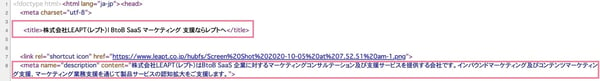
以下のHTMLソースコードは、同ブログの「BtoB企業が行うべきマーケティング分析とは?今さら聞けない基本的分析手法をわかりやすく解説」記事のものです。

黄色に表示されている部分がメタ要素であり、それらは検索エンジンに対してコンテンツの内容を表したり、指示したりする役割があります。こうしたメタ要素は単に内容を表すだけでなく、SEO対策上で重要な役割を持っています。
メタ要素(メタ情報)がSEOに与える影響
SEOにおけるメタ要素は「検索エンジンにWebサイトの内容を正しく伝えられる」「ユーザーの体験価値を制御できる」という2つの観点からの影響が考えられます。それぞれの内容を、以下で具体的に解説します。
検索エンジンにWebサイトの内容を正しく伝えられる
metaタグは、正しく設置することで検索エンジンからの評価を獲得しやすくなります。Googleなどの検索エンジンは、Webサイトを評価する際に「クローラー」と呼ばれるロボットを回遊させ、各ページの構造を分析します。
metaタグを正しく設定すれば、ページ情報がクローラーに正しく伝わり、評価されやすくなるのです。結果として、クローラビリティ向上やインデックス増、検索順位の上位表示が期待できます。
ユーザーの体験価値を制御できる
メタ要素を正しく設定すれば、自社コンテンツを閲覧するユーザーに対して、より良質な体験価値を届けられます。例えば「検索結果にページタイトルや説明文がしっかり表示される」「デバイスに合わせた最適化がなされている」などの処理を施せますので、ユーザーフレンドリーなコンテンツの提供が可能なのです。
SEOの本質とは、検索エンジンに評価してもらうことではなく「ユーザーに対して有益なコンテンツを届けようとした結果として、上位表示に繋がる」ですので、小手先のテクニックに捉われないようにしましょう。
知っておくべき代表的なメタ要素とは?
ここからは、SEOを行う上で知っておくべきメタ要素として、以下の3種類を紹介します。
- charset属性と属性値
- http-equive属性と属性値
- name属性と属性値
メタ要素を正しく設定することで、Webサイトやコンテンツが検索エンジンに正しく評価されるため、SEO対策の第一歩といえます。
ちなみにいずれのメタ要素も<head></head>タグ内に入れるのがルールですので、その点を忘れないようにしましょう。
charset属性と属性値
charset属性は、HTML文書の文字エンコーディングを指定するための属性です。エンコーディングとは、テキストや他のデータをコンピュータが認識・処理できるバイトの並びに変換するための規則や手法のことを指します。この属性は、特に多言語対応のページを持つWebサイトで非常に重要です。
charset属性を正確に指定することで、ブラウザはページ上の文字を正しく解釈し、ユーザーへ適切に表示できます。検索エンジンは、ページのコンテンツを適切にクロール・インデックスするために正確なエンコーディング情報が必要です。charset属性が欠けているか誤っている場合、検索エンジンはページを正しく解釈できないことがあります。
代表的な属性値として、本サイトでも利用されているUTF-8が挙げられます。

UFT-8は、Unicodeを用いた文字エンコーディングの一形式です。Unicodeは、世界中の文字を一貫してコード化するための国際的な規格のことです。UTF-8には、Unicodeのすべての文字をエンコードする能力があるため、世界中のほぼすべての言語の文字や記号を1つの文書内で使用できます。
HTML5で作られている日本語ページでは、UFT-8の使用が必須です。その他、日本のWebサイトで使用されるcharset属性値としては、以下のようなものがあります。
|
ISO-2022-JP |
メールなどの通信でよく使われ、ASCII文字(アスキー文字)と日本語文字を同じ文書内でスムーズに切り替えられる。 |
|
SJIS |
Windowsの日本語版で広く使われ、2バイト(ビットの組み合わせ)を使って多くの日本語文字を表現できる。 |
|
EUC-JP |
それぞれの文字を2バイトで表現する方法を採用している、日本語の文字をバイナリデータに変換する方法のひとつとして開発された属性値。 |
http-equive属性と属性値
http-equive属性は、HTTPヘッダーのメタ要素として使用され、特定の動作情報をブラウザに伝える役割があります。この属性により「文書のマークアップを指定する」「特定の情報をブラウザに通知する」といった処理がなされます。
メタ要素はhttp-equiv属性が指定されると、プラグマ指示子(pragma directive)となります。プラグマ指示子とは、ブラウザに対して HTML文書の「状態・動作」を指示するものです。
これにより、通常はサーバー側のプログラムやHTTPヘッダーが担当している「Webページの動作や表示方法」についての情報を、HTML上で指定できるようになるのです。
http-equiveの代表的な属性値としては、refreshが挙げられます。
refresh
refreshはWebサイトのコンテンツを別ページに移動した際に、元URLに訪問したユーザーを新規URLへ転送(リダイレクト)させるため、HTMLファイルに記述するメタ要素のことです。
例えば、「コンテンツ内容が重複している」「情報が古くなった」などの理由で、特定ページの内容を刷新して新規URLで公開し、旧URLは削除したとします。この場合に、旧URLを訪れたユーザーを正しく誘導するため、refreshタグを使ったリダイレクトが選択肢のひとつになるのです。
ただし、refreshタグを使ったリダイレクト処理は、旧URLのSEO評価を引き継がないため、アクセシビリティが低下することが懸念点です。検索順位や自然(オーガニック)検索経由での流入数の減少に繋がりかねない点には留意しましょう。
name属性と属性値
name属性とは、HTMLの要素(タグ)の中で設定できる属性(attribute)のひとつで、当該要素をページ中で識別する名前(識別子)を与える役割があります。
name属性の値は、主に「①:要素の識別」「②:要素のグループ化」「③:送信値のキー名としての使用」の3つの用途で使用されます。例えば1本の記事をWebで公開する際、name属性を付与することで「ページタイトル」「ページの概要文」「本文」などを検索エンジンに明確に伝えられますので、当該ページの評価獲得に繋げられます。
nameに該当する属性値としては、以下のものが代表的です。
- title
- description
- author
- keyword
- robots
- ogp
- viewport
次項より、個別にみていきましょう。
title
titleは、Webサイトやコンテンツのタイトルを表すメタ要素です。例えば「株式会社LEAPT」と検索すると、次のような検索結果が表示されます。

赤枠で囲まれた部分が各ページのタイトルであり、これはメタ要素によって設定されているため「株式会社LEAPT(レプト)| BtoB SaaS マーケティング 支援 …」がタイトルとして表示されています。
<title></title>で囲った部分がタイトルとして認識され、検索結果に表示されるようになります。タイトルにキーワードが含まれていなかったり、重複したタイトルがいくつもあったりするとSEO効果が低くなる可能性もあるため、タイトル決めは慎重かつ体系的に行いましょう。
キーワード選定では「トピッククラスター」の考え方が役立ちます。トピッククラスターは以下の記事で解説しているので参考にしてください。
関連記事:サジェストキーワードとは?Googleサジェストの調べ方やコンテンツのSEO対策で理解すべきことをツールを用いてわかりやすく解説
description
descriptionは、Webサイトやコンテンツの紹介文のようなものです。先程と同じように「株式会社LEAPT」で検索し、表示された検索結果の赤枠部分がdescriptionです。。

description設定の有無、キーワード挿入の有無によって、検索エンジンからの評価が変わる可能性は低いでしょう。
しかし、ディスクリプションを正しく設定しているとユーザーの目を引きやすく、結果として自然検索からの流入数増加に繋がります。コンテンツごとに設置したdescriptionは必ずしも表示されるわけではありません。あくまで検索エンジンの判断によるので、設定した紹介文ではなく記事中の文章が引用されるケースもあります。
さらに「強調スニペット」と呼ばれる形式でコンテンツが表示された場合、ディスクリプション部分は紹介文ではなく「検索に対する答え」が必ず表示されます。

author
authorのメタ要素は、使用すると各ドキュメントで作者名を指定できるようになります。例えば、同ブログでは、各記事で以下のように筆者情報が記載されています。

SEO対策において、autorタグの設定はしばしば軽視されがちなケースが見受けられます。しかし、Googleの品質評価ガイドライン「有用で信頼性の高い、ユーザーを第一に考えたコンテンツの作成」のページにもあるとおり、コンテンツの専門性や信頼性、権威性を担保することは大切な取り組みです。
特に2023年は、ChatGPTをはじめとする生成AIによるコンテンツ制作の簡易化が議論を呼んでいます。ユーザー目線で考えると、そのような時代においてコンテンツの著者を明示することは、極めて重要といえるでしょう。
keyword
次のメタ要素はkeywordです。一見重要そうなメタ要素ですが、実は検索エンジンの評価には影響がないとGoogleが公言しています。ちなみにYahoo!の検索エンジンはGoogleをベースにしているので「Yahoo!向けに設定する」という行為も不要です。検索エンジンはタイトルや文章中の単語を拾って、コンテンツのテーマなどを判断しています。
Webサイト制作やSEO対策を他社に依頼した方は、keywordが設定されているか否かを一度確認してみましょう。Googleはkeywordのメタ要素を無視しているようですが、キーワードが詰め込まれているとSEO効果が薄れる可能性も考えられます。
robots
robotsのメタ要素は検索エンジンに具体的な指示を出すためのもの。keywordと違ってrobotsの設定は重要です。例えば「no indexタグ」なら検索エンジンへのインデックス(登録)を拒否し、「nofollowタグ」ならリンク先へSEO評価を渡さないと指示できます。
robotsのメタ要素は「インデックス不要のコンテンツを知らせる」「複数コンテンツのSEO評価を1つのコンテンツに統合する」など、正しい使い方をするとSEO効果を高められる可能性があります。
ogp
ogpのメタ要素は、FacebookやX(Twitter)といったSNS上でWebサイトやコンテンツがシェアされた際に、SNS上で表示されるタイトルやサムネイル画像、詳細情報を設定するためのものです。
例えば、以下のHubSpot Japanのツイートは、同社Webサイトにおける調査結果をX(Twitter)でシェアした際のものです。

(引用:X「HubSpot Japan」)
コンテンツのメタ要素としてogpが設定されているため、SNSでシェアした際に上記のように表示されるのです。
直接的なSEO効果はありませんが、SNS上でWebサイトやコンテンツがシェアされた際の見栄えが決まります。結果的に、見込み客の流入にも影響を与えるでしょう。
viewport
viewportは、スマートフォンやタブレットでWebサイトやコンテンツを表示した際のサイズを最適化するための重要なメタ要素です。viewportを設定するとWebサイト全体が「レスポンシブデザイン対応」に変化し、使用端末のディスプレイサイズに合わせて自動で最適化されます。
Googleは数年前からレスポンシブデザインを推奨しており、SEO対策での対応は必須です。viewportが設定されていないと、使用端末によってはレイアウトが崩れてしまい、ユーザビリティを下げる原因にもなります。
メタ要素(メタ情報)の書き方の例
ここからは、前述した「charset」「http-equive」「name」の3属性を記述する方法について、具体例を紹介します。
charset属性の記述例
charset属性について、前述したUFT-8で記述する場合は以下のとおりです。
例:<meta charset="utf-8">
この記述は、ページのエンコーディングがUTF-8であることを示しています。
HTML5 では、外部ファイルからJavaScriptを読み込んで実行する場合は、<head></head> タグのscript要素で、ファイル名などを指定する必要があります。
UTF-8では省略できますが、それ以外のときは次のようにcharset 属性を指定して記述することが必要です。
例:<script type="text/javascript" charset="Shift_JIS" src="./top_iframe_set.js"></script>
http-equive属性の記述例
http-equiveの記述例について、前述したrefreshタグを例にとってみてみましょう。例えば、ブラウザに「5秒後に再読み込みする」と指示したいなら、以下のように記述します。
例:<meta http-equiv="refresh" content="5">
「5秒後に指定されたURLへリダイレクト」の指示を出すなら、次の記述となります。
例:<meta http-equiv="refresh" content="5; url=https://example.com">
ただし、前述したようにユーザが不快に感じる動作がページ上で発生するリスクが懸念されます。これはユーザビリティを低下させる原因となるため、使用は慎重に検討することが大切です。
name属性の記述例
ここからは、name属性の記述例についてそれぞれみていきましょう。
title
titleタグは、以下のように記述しましょう。
例:<title>ページのタイトル</title>
記述の際の留意点としては「ページの内容を適切に反映したタイトルを設定すること」「検索エンジンの表示に使われるので、短くてわかりやすいタイトルを心がける」などが挙げられます。
最大文字数については諸説ありますが、ユーザーにとってのわかりやすさを重視すると、可能なら最大30文字程度。多くとも40字程度にして、なるべく頭の部分に重要キーワードが来るようにしましょう。
description
descripitinタグの記述例は、以下のとおりです。
例:<meta name="description" content="サンプルテキスト">
設定されたdescripitionは、検索エンジンで各ページのスニペットとして表示されるため、ページの主要な内容を簡潔に表現しましょう。文字数については「120〜140字程度が望ましい」とされていますが、titleタグと同様の観点で「ユーザーに端的かつ、わかりやすく情報を届けること」を重視するのが大切です。
author
authorのタグは、シンプルに記述すると次のようになります。
例:<meta name="author" content="著者名">
ただし、特に大規模なサイトや特定のCMSを利用している場合、authorタグをもう少し詳細に設定することが一般的です。
例えば、Webページの著者情報をさらに具体的に記述する場合、以下のような形式で書くこともあります。
例:<link rel="author" href="/authors/john-doe">
この場合、リンクはWebサイト内の著者のプロフィールページや紹介ページを指し示すものです。Googleなどの検索エンジンやソーシャルメディアのシェアなどに関する情報として、Schema.orgのマークアップを使用するケースも存在します。
keyword
keywordのメタ要素は、次のように記述しましょう。
例:<meta name="keywords" content="ここにキーワード">
keywordはカンマで区切った上で、複数設定も可能。その場合の記述例としては、以下のとおりです。
例:<meta name="keywords" content="キーワード1, キーワード2, キーワード3">
ただし、前述のようにSEO効果はあまり期待できないので、優先度は低めです。
robots
robotsタグについては、前述した「no indexタグ」「nofollowタグ」の記述例をご紹介します。
【「no indexタグ」の設定方法】
例:<meta name="robots" content="noindex">
【「nofollowタグ」の設定方法】
例:<meta name="robots" content="nofollow">
ちなみに「nofollowタグ」は、コンテンツ全体だけでなくコンテンツ内のリンクごとに設定することも可能です。その場合は上記のタグは使用せず、以下のようにリンクごとに記述しましょう。
例:<a href="リンク先のURL" rel="nofollow">アンカーテキスト</a>
ogp
ogpのメタ要素として設定する際は、次のように記述します。
例:
<meta property="og:url" content="コンテンツのURL"/>
<meta property="og:title" content=" コンテンツのタイトル"/>
<meta property="og:description" content="コンテンツのディスクリプション"/>
<meta property="og:site_name" content="Webサイト名"/>
<meta property="og:image" content="サムネイル画像のURL"/>
ogpを設定する際には、実際に各SNSで表示された際の見栄えがどうなのか、ユーザー目線で考えましょう。
viewport
viewportタグの基本的な記述方法は以下のとおりです。
例:<meta name="viewport" content="width=device-width,initial-scale=1">
ちなみにviewportではレイアウトサイズを固定幅に設定することも可能です。横幅が小さくなっても、同じレイアウトを固定表示したい場合は、metaタグ「viewport」のwidth部分を調整しましょう。
例:
調整前:<meta name="viewport" content="width=device-width">
調整後:<meta name="viewport" content="width=640">
つまり「width=device-width」の文字列を「width=数値px」と記載すれば、指定した横幅で固定可能です。横幅640px以下のデバイスでみても、640pxで反映されてるレイアウトがそのまま固定して表示されます。
自社のメタ要素(メタ情報)の設定を確認する方法
ここからは、自社サイトでメタ要素が設定されているのかどうか確認する方法について、以下の3つを紹介します。
- 方法①:自社サイトのページのソースから確認する
- 方法②:Google拡張機能のMETA SEO inspectorを使う
- 方法③:CMS上の設定を確認する
それぞれについて、個別にみていきましょう。
方法①:自社サイトのページのソースから確認する
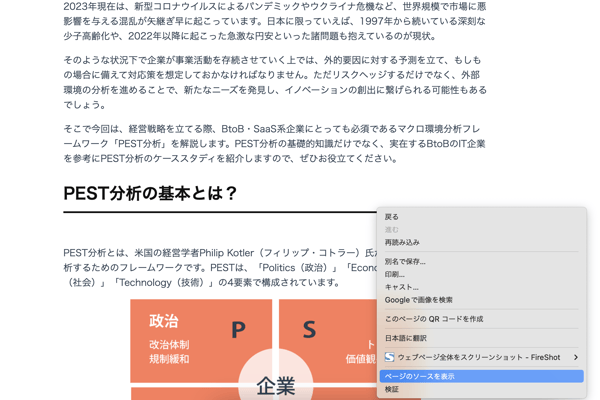
メタタグは、HTMLのタグ内に記載されていますが、ページを開いただけでは通常表示されないものばかりですので、ソースコードを確認します。
右クリックをして「ページのソースを表示」または「ページソースを表示」といったオプションを選びます。

メタ要素は、ページの<head>セクション内に存在することが一般的です。この方法でページのソースコードを表示させると、メタ要素の設定内容や属性などの情報を直接確認できます。
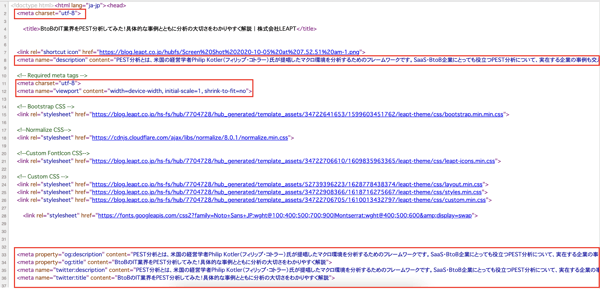
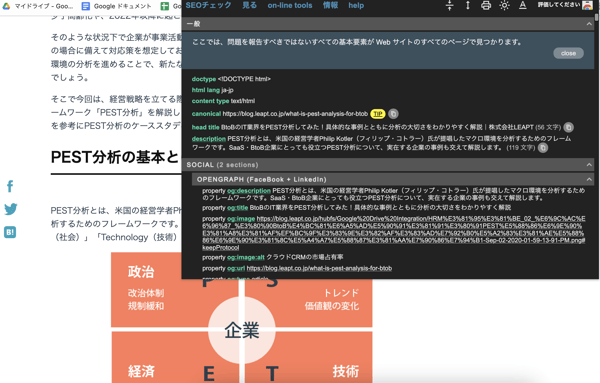
例えば、上記は同ブログのBtoBのIT業界をPEST分析してみた!具体的な事例とともに分析の大切さをわかりやすく解説という記事のソースコードです。

ソースコードを確認し、<meta></meta>で括られている行が見つかれば、そのページのメタ要素が確認できます。同ページから1つピックアップすると、以下のdescriptionタグに設定されている文言は、ブログ記事が検索結果に表示された際に掲載されているメタディスクリプションです。
- <meta name="description" content="PEST分析とは、米国の経営学者Philip Kotler(フィリップ・コトラー)氏が提唱したマクロ環境を分析するためのフレームワークです。SaaS・BtoB企業にとっても役立つPEST分析について、実在する企業の事例も交えて解説します。">
多少の見づらさはありますが手軽な方法ですので、まずはソースコードを直接確認してみましょう。
方法②:Google拡張機能のMETA SEO inspectorを使う
Googleの拡張機能である「META SEO inspector」を使用することでも、メタタグの設定状況を確認できます。META SEO inspectorは、ページ上のメタ要素やその他のSEO関連の情報を簡単に確認するためのツールです。
この拡張機能を利用することで、メタ情報の確認作業を効率的に行えます。

(引用:Chromeウェブストア「META SEO inspector」)
Google Chromeのウェブストアから「META SEO inspector」を検索してインストールします。
インストール後、確認したいページを開きましょう。
ブラウザの右上のアイコンをクリックして、「META SEO inspector」を起動し、アイコンをクリックすると、そのページのメタ情報の詳細がポップアップとして表示されます。
一例として、方法①と同じブログ記事で確認すると、以下のとおりです。

特に、ページに含まれるメタ要素や属性、内容を網羅的に把握したい場合や、特定のエラーや問題点を素早く特定したい場合に役立ちます。
方法③:CMS上の設定を確認する
自社サイトを構築するために使用しているCMS(Content Management System)の設定画面からも、ソースコードを確認できます。CMSとはWebサイトのコンテンツを管理するためのシステムで、WordPressやHubSpotなどが代表的でしょう。
導入しているCMSにより確認の詳細は異なりますが、一般的には以下の手順でチェックできます。
- 手順1:使用しているCMSにログインする。
- 手順2:「ページ」「投稿」などの編集画面にアクセスする。
- 手順3:ページや投稿の編集画面内を確認し、「メタ情報」「SEO設定」といったセクションを探す。
- 手順4:該当のセクションを開き、メタ情報の設定内容を確認する。
多くのCMSは、メタ情報の設定機能を標準で持っているか、プラグインを追加することで確認機能が付与されます。プラグインを利用すると、各ページや投稿に対してメタタイトルやメタディスクリプションを個別に設定できるケースも。
CMSのプラグインを使った確認方法については後述しますので、設定環境を把握している方はこの方法を確認しましょう。
コーディングなしでメタ要素(情報)を設定できるCMSとは?
メタ要素の基礎知識については理解できても「記述の方法」についてはよくわからないという方も多いでしょう。実際、SEO対策やWebサイト運営に慣れてくるまで、HTMLを理解するのはなかなか難しいものです。
しかしご安心を。コーディング(HTMLを記述すること)ができない方でも、メタ要素を設定可能です。それを実現するのが「CMS(コンテンツ管理システム)」と呼ばれるツールです。
ここからは、前述したCMSを使ってメタ要素を設定する具体的な方法を解説します。
WordPressのAll in One SEO
CMSの代表格といえば、オープンソースで作成されているWordPressが挙げられるでしょう。元々、WordPressはブログ向けのプラットフォームとして開発されましたが、現在ではコーポレートサイトやEコマース、製品サイトなど、さまざまな種類のWebサイトを作成するためのツールとしても広く利用されています。
WordPressは単にWebサイトを作るためだけでなく、プラグイン(拡張機能)を追加することで、コーディングなしでのメタ要素の設定が可能です。
コーディング不要でメタ要素を設定できるプラグインとして有名なのが「All in One SEO」。同プラグインは、200万以上のWebサイトにインストールされており、更新頻度が高いのが特徴です。

(引用:All in One SEO)
実際に使用する際には、まずWordPressにAll in One SEOをインストールしましょう。
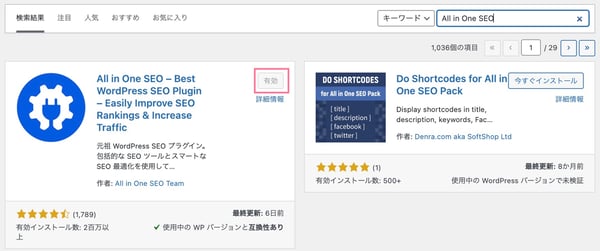
WordPressの管理画面にアクセスし、左側メニューの【プラグイン】にカーソルを合わせたら【新規追加をクリックしてください。検索窓に「All in One SEO」と入力しEnterを押下すればAll in One SEOがトップに表示されるので、続けて【今すぐインストール】をクリックしましょう。

(※上記ではインストール済みなので「有効」と表示されています)
インストールが完了したらプラグイン一覧を表示し、【有効化】をクリックしてください。これでAll in One SEOがWordPressに追加されました。すると左側メニューにAll in One SEOが追加されるので、カーソルを合わせて【検索の外観】を選択し、メタ要素の設定を進めましょう。
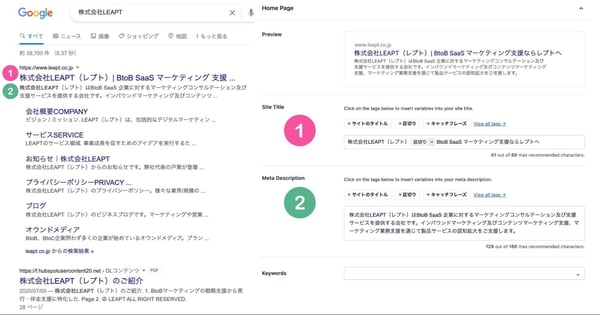
まずは「Global Setting」から。ここではWebサイト名で検索された際に表示されるメタ要素を設定できます。①ではWebサイトのtitleを設定でき、②ではWebサイトのdescriptionが設定可能です。

出力されたHTMLを確認してみますと、しっかりとタイトルとWebサイトのディスクリプションが設定されています。

同じ要領で「Content Type(投稿・固定ページの設定)」も行いましょう。それ以外の「Taxonomies」「Image SEO」「Archives」「Advanced」の設定はデフォルトのままでOKです。
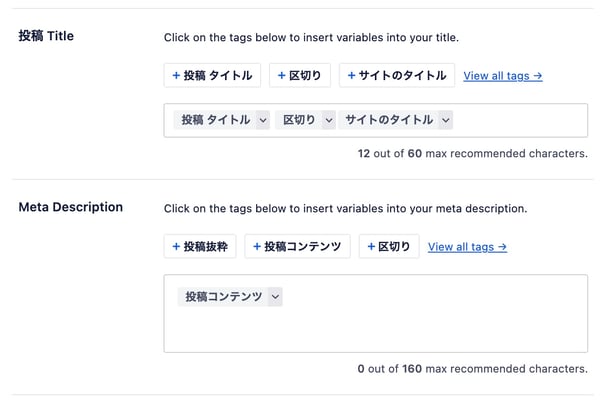
投稿記事ごとのメタ要素設定は投稿ページで行えます。デフォルトでは投稿画面の下部に表示されていますので、画面をスクロールしてみましょう。すると投稿記事のタイトルとディスクリプションを設定可能です。

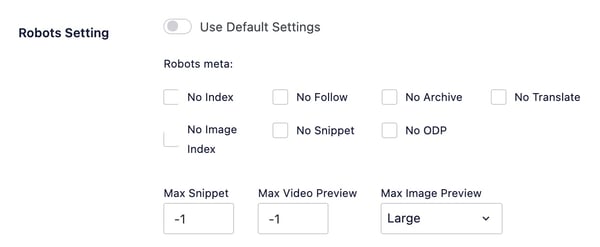
「Social」タブに移動すると、同じようにSNS上でのタイトルとディスクリプションが設定可能です。投稿記事ごとのロボット設定は「Advanced」タブに移動し「Use Default Setting」をオフにしましょう。これで「no index」「no follow」といったタグを簡単に設定できます。

以上のようにAll in One SEOを使えば、コーディングが出来ない方でもごく簡単にメタ要素を設定可能です。
有料のプロ版も提供されていますが、ひとまず無料版で十分です。プロ版には高度な機能とサポートが含まれていますが、それが無くても十分なSEO対策が可能なので、まずは無料版で使い慣れましょう。
HubSpotのCMS Hub
続いてご紹介するCMSは、統合的なマーケティングツールを展開するHubSpot(ハブスポット)から提供されている「CMS Hub」です。無料プランもあり、有料プランの場合は月額2700円から計3種が利用できます。

All in One SEOと大きく異なる点は、メタ要素の設定に加えてWebサイトテーマを使用したカスタマイズやドラッグ&ドロップのカスタムコード作成、CRMとの連携など。Webサイト運営に欠かせないツールまでカバーしている点が特徴です。

まとめ
メタ要素の知識があるか否か、メタ要素の大切さを理解しているか否かで、SEO効果は大きく変わります。今回6つのメタ要素をご紹介しましたが、keyword以外は全て重要なメタ要素です。
これまでSEO対策やWebサイト運営に取り入れていなかったという方は、この機会にメタ要素の知識と技術を深め、早速取り入れてみてください。
Webサイトやコンテンツに設定するメタ要素は、検索エンジンにとってガイドのような存在です。検索エンジンを正しく導き、正しい評価を受けられるよう努めましょう。