自社が見てもらいたい情報をお客様に誘導するためや行動を起こしてもらうために、自社WEBサイトやeBookなどのコンテンツ構成を考える際に重要となってくるのが「CTA(Call to action)」です。
CTAはコンテンツの上部、下部、またはサイドに配置されたり、画面上にポップアップとして表示されたりするボタンです。魅力的なコピーやデザインを組み合わせて訪問者に対して具体的なアクションを促し、コンテンツのコンバージョンを増やすための効果的なツールとして知られています。
実際に業務で活用していくためには、CTAにはどのような種類があるのか、改善を検討すべきタイミングはいつか、改善する際にはどのようなポイントを考慮すべきか、を理解しておく必要があります。
本記事ではこのような疑問に応えるべく、CTAの意味や実際の運用、改善のポイントなどについて詳しく解説します。
CTAとは
CTA(Call to action)とは、マーケティング用語で WEBサイトなどコンテンツに設置され読者に次に取ってほしい行動を喚起させ誘導するためのものです。日本語では「行動喚起」と訳されます。
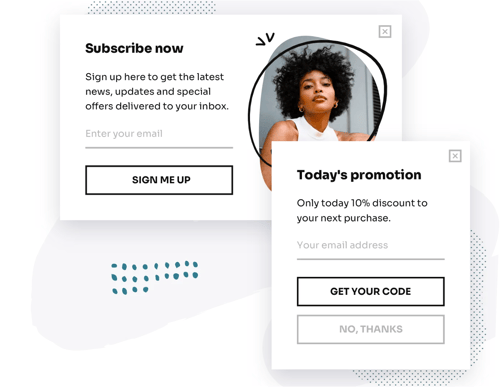
CTAには、設置されるコンテンツの目的によってさまざまな形式があります。たとえば製品やサービスの販売が目的のコンテンツであれば、読者に購入ボタンをクリックするよう誘導し購入完了を促したり、読者のリード情報を取得することが目的のコンテンツであれば資料請求や定期購読(サブスクライブ)のための個人情報入力フォームへと誘導したりします。

当ブログでも上画像のようなCTAを設置しています。
その役割
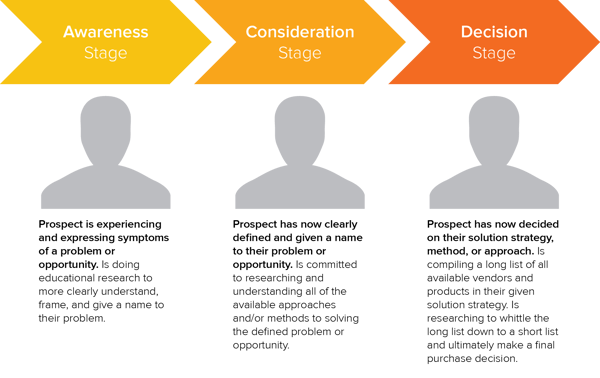
CTAの役割は前述した通り読者に次の行動を喚起させることですが、喚起させる行動はコンテンツの目的によってさまざまです。たとえば、そのコンテンツが読者の「カスタマージャーニー」のどの段階向けに作られているかによってCTAで喚起させる行動が変わってきます。

(画像出典:Hubspot)
コンテンツが上図の「Decision Stage(決定段階)」にいる読者向けなのであれば、CTAには「今すぐ購入」などといった、より直接的なものが使われます。反対に想定読者が「Consideration Stage(検討段階)」や「Awareness Stage(認知段階)」といったリサーチの段階にいるのであれば、資料請求や無料の定期購読などを通しリード情報の取得へつなげるためのCTAが設置されます。
このように、CTAの役割はなにも「刈り取り」だけではありません。読者のカスタマージャーニーに沿って次の購買行動へと誘導する「ナーチャリング」目的としてもCTAは有効です。後述するダイナミックCTAは特にこのナーチャリング目的での使用に効果を発揮します。
CTAボタンの種類
一般的にWEBサイトやLP(ランディングページ)などに設置され目にすることが多いCTAボタンですが、EメールやeBookなどに置かれることもあり、さまざまなチャネルで活用されます。またそれらのCTAのなかにも、動的なものや静的なものといったようにさまざまな種類があります。
ここではさまざまなCTAボタンの種類について解説していきます。
スタティックCTA
顧客のデータに合わせて自動的に切り替わることのない、つまりコンテンツの全ての訪問者に対して一律に表示されるCTAをスタティック(静的な)CTAと呼びます。以下はスタティックCTAの一例です。
ポップアップ型
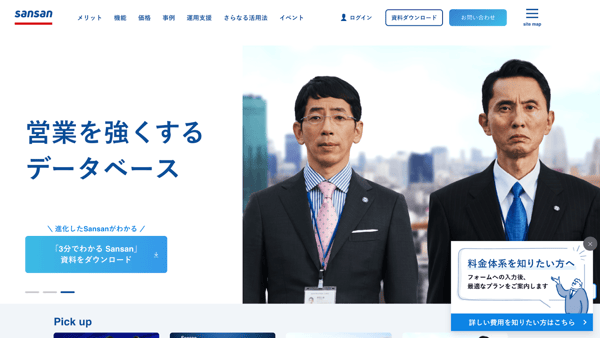
ポップアップ型のCTA(Pop-ups)とは、ウェブサイトを閲覧している最中に画面の中央もしくは上下左右に現れるウィンドウ型のCTAのことです。

(出典:Sansan株式会社)
ポップアップ型のCTAは、「ポップアップマーケティング(Pop-up marketing)」と呼ばれるマーケティングの手法が応用されています。
ポップアップマーケティングとは、ユーザーに対して瞬間的もしくは短期的な接点(タッチポイント)を提供し、新たなリードの獲得、新製品や新しいコンセプトへのフィードバックの収集を行うマーケティング手法です。
Sansan株式会社でのサービスサイトでは、右下に「詳しい費用を知りたい方へこちら」とポップアップ型のCTAボタンを配置し、問い合わせフォームへ誘導しています。料金を知りたい、という既に興味度合いの高いユーザーのニーズに応えるため、またスムーズなリード獲得につながるような工夫が施されています。
ポップアップ型のCTAは、コンテンツの回覧中に画面に突然現れて手動または自動ですぐに消えてしまうのが大きな特徴です。またポップアップのタイミングもコンテンツを表示させたときや、スクロールが画面長さの特定の割合を超えたとき、ブラウザのタブを閉じる動作を感知したときなど、細かく設定できます。
ポップアップ型のCTAは瞬間的に読者の目線を集めるため、読者の印象に残りやすく比較的短期間で効果を生みやすいとされています。そのため、多くのコンテンツに取り入れられているCTAのタイプです。
バナー型
バナー型のCTA(Banners)はWEBサイトなどのコンテンツの画面上部、下部またはサイドなどに固定で表示されるCTAのことです。
バナー(Banner)とは「旗印、たれ幕」のこと。その名の通り魅力的なコピー文とデザインでコンテンツ訪問者の注意を引き、クリックを促します。

(出典:Senses Lab.)
ポップアップ型と違うのは、常にコンテンツ上の見える位置に表示され続けるという点です。ページのスクロールに合わせてついてくるように設定されているものもあります。ポップアップ型のように瞬間的な印象でというよりは、長くそこにあり続けることで読者の行動を喚起させるのに適した手法です。
ビジネス ナレッジ メディアを展開するSenses Labのサイトを例にすると、サイトの上部に「無料トライアル」「資料ダウンロード」のCTAボタンを配置しています。サイトのヘッダー箇所にCTAボタンを常設し、強調することで「関連資料をみたい」「トライアルに申し込みたい」と検討するリードに対し自然な誘導を行っています。
モーダル型
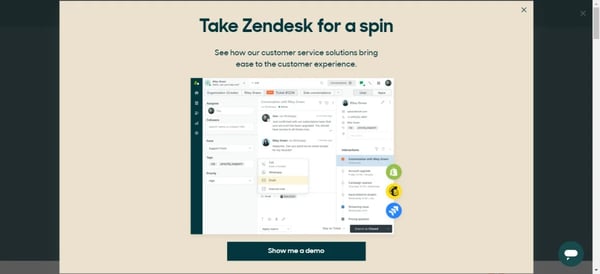
モーダル型のCTA(Modals)は下図のような「モーダルウィンドウ」と呼ばれるウィンドウで表示されるポップアップ型のCTAのひとつです。モーダルとはシステム用語の一つですが、操作が完了するまで親ウィンドウを閉じさせない、または操作を受け付けなくさせることを言います。

(出典:UserGuiding)
モーダル型のCTAの大きな特徴は、モーダル表示することで読者に一時的に何かしらの行動(アクション)を強制する、という点にあります。
たとえば、上画像のZendeskのモーダルCTAでは、ウェブサイトに訪れた読者に対し製品デモをオファーしていますが、これに対して読者は下記のいずれかの行動を起こさなければいけません。
- オファーされたデモに興味がある場合は「Show me a demo」のボタンをクリックし紹介ページへ移動する。
- オファーには興味がなく現在のページの閲覧に戻りたい場合は「×」ボタンをクリックしモーダルウィンドウを消す。
放っておいてもモーダルウィンドウは消えませんから、読者は必ずどちらかのアクションを起こすことになります。モーダル型CTAはこのようにユーザーの視線を確実に集めることができ、かつ必ず何かしらの反応(フィードバック)が得られることが大きな特徴です。
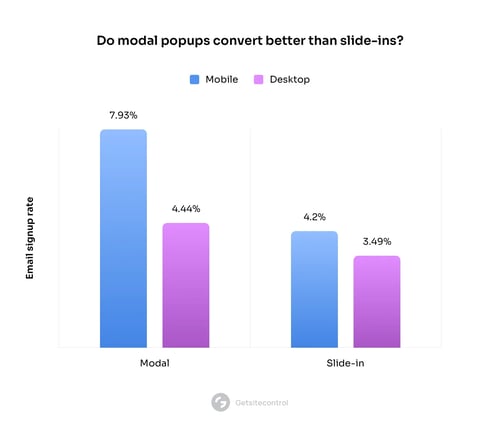
そのためモーダル型CTAはその他のポップアップ型CTAと比べコンバージョン率が高くなりやすいと言われており、近年のBtoB向けSaaS企業WEBサイトなどで多く使用されています。

(出典:Getsitecontrol)
ただ注意すべき点として、中央前面にコンテンツを遮るように表示されるモーダルウィンドウは、純粋にコンテンツを読みたいと感じている読者に嫌がられる可能性が否めません。
逆にユーザーが離れてしまうことがないよう、コンテンツの目的や想定読者の特性に合わせたCTAタイプの選択が重要となります。
ダイナミックCTA
読者の行動を喚起しコンバージョン率を最大にするためには、コンテンツや想定読者に合わせて適切なCTAの設置が重要と述べましたが、CTAのなかには顧客のデータに基づいてツールが勝手に表示するCTAを切り替えてくれる、というものもあります。それがダイナミック(動的な)CTAです。
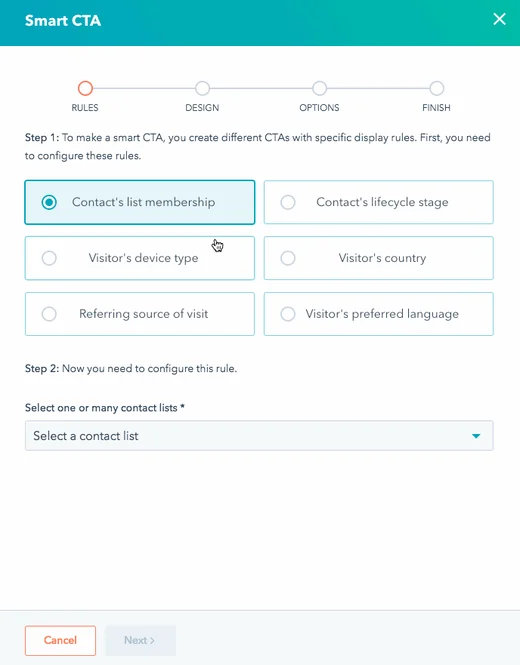
HubSpotの「スマートCTA」はその一例です。

(出典:HubSpot)
スマートCTAを使うと、自社WEBサイトへの訪問者を国や使用言語、使用デバイスやサイトへの流入経路、さらにはHubSpotが保有するプロパティデータベースから割り出した訪問者のライフサイクルステージ別に分類し、それぞれに適したCTAを自動的に表示させることができます。
また同時並行で後述するA/Bテストを行い、CTAボタンの分析や改善を行うこともできるため、これからCTAボタンの設置を検討している方はチェックしてみるとよいでしょう。
CTAボタンの改善必要性を見極めるには
自社コンテンツのCTAの改善を検討する上では、3つの要素が重要です。検索クエリと関連性のあるCTA誘導先コンテンツが存在すること、十分なトラフィックが発生していること、A/Bテストに時間を費やす余裕があること、の3つです。
これらのいわば基盤となる要素がCTA改善成功の8割を決めると言っても過言ではありません。ボタンの配置やデザインを変える、コピーを変える、などは残りの2割を数%上げるかどうか、という極めて小さいインパクトしかないことがほとんどです。そのため優先順位づけを間違えると、時間だけをただただ費やし、成果につながらないということにもなりかねません。
以下に詳しく解説します。
検索クエリと関連性のあるCTA誘導先コンテンツが存在すること
まず、大前提としてCTAを設置するコンテンツ及びCTAにより誘導する先のコンテンツが、訪問者の検索クエリと関連性が高いものであることが最重要となります。
先に挙げたカスタマージャーニーの段階を例にすると、たとえばMA(マーケティングオートメーション)ツールのリサーチや比較が目的で、「MAとは」といった検索ワードで自社サイトに訪れた検討段階の訪問者に対して、すぐに自社ツールの販売を促すCTAを表示させるのは逆効果でしょう。
反対にリサーチを終え購入意思が高い決定段階で、「〇〇(ツール名)、購入方法」といったワードで流入してきた訪問者に対して、ノウハウ系のブログやeBookなどへ誘導させてしまうのは購入意思を削いでしまう可能性もあります。
先にもCTAはコンテンツの目的に沿ったものであるべき、と述べてきましたが、CTAを設置する前にそのコンテンツ訪問者の検索クエリに対する「回答」となるCTA誘導先コンテンツをしっかりと揃える必要があります。
十分なトラフィックが発生していること
こちらもCTAを設置や改善する以前に必要となる前提条件となります。トラフィックが十分に発生していないと分析するための母数が確保できず、改善する必要性を問うことができません。また、流入数が少なければ、当然ながら次につながるクリックやコンバージョンに至る数も少なくなります。
CTAの改善施策は、いわばサイトに訪れる総人数であるトラフィックに対してコンバージョン数を増やす行為です。分母が母数を超えることはありませんから、トラフィックの少ないコンテンツに関しては、CTAの改善を検討するよりもSEO対策などを通して母数となるサイトへの流入数を増やす施策をとる方が、コンバージョン数を増やすためには優先順位が高くなります。
A/Bテストに時間を費やす余裕があること
自社のCTAの改善検討をする上でもうひとつ重要なのは、A/Bテストに時間を費やす余裕があるかどうかです。
一口にCTAのA/Bテストと言っても、具体的に何の要素に絞ってテストをするかが変わります。たとえば、単純にコンバージョン数の変化を追うにしてもA/Bテストできる要素には以下のようなものが考えられます。
- コピー文
- カラー
- 形状
- 配置
- 種類(ポップアップか固定バナーかなど)etc……
一度のA/Bテストで違いをテストできるのは基本的に1つの要素に絞られます。なぜなら、複数の要素を同時に変えてA/Bテストしてしまうと、仮に結果に変化が起きたとしても、どの要素がその結果に影響を与えたのかが特定できないからです。
上記に挙げた要素をカバーするだけでも膨大なサンプル数が必要となりますし、さらにそれらをひとつひとつA/Bテストしていくのに甚大な時間とコストが必要となるのは容易く想像ができるでしょう。
これらの時間とコストを考慮したうえで、前述のポイントを踏まえ、本当にCTAの改善が必要であるのか、他の施策と比べて優先度が本当に高いのかをしっかりと見極めることが大切です。
CTAボタンの改善方法
では、CTAボタンの改善が必要となった場合、どこから手をつけるのがよいのでしょうか?ここでは一般的に効果が高いとされる改善ポイントについていくつかご紹介します。
画像を積極的に使用する
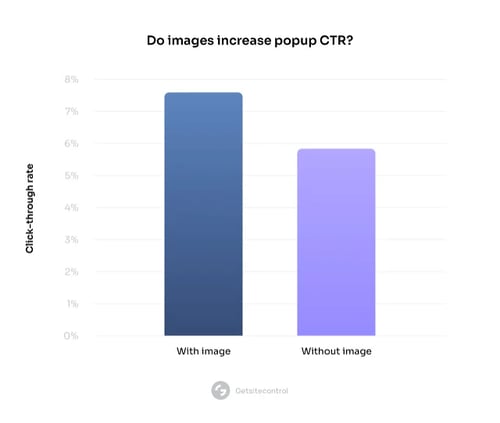
CTAボタンのデザインに画像が含まれているかどうかでコンバージョン率が大きく変わる、という例があります。
現にGetsitecontrolの調査では、画像を使用することでクリック率が28.69%向上したとしています。

(出典:Getsitecontrol)
この調査では、ポップアップ型のCTAで一方は画像あり、もう一方は画像なしでCTAのA/Bテストが行われました。画像ありのCTAを設置した場合はWEBサイト訪問者のうち7.49%がCTAに対してアクションをとり、そして画像を表示しない場合はその数が5.82%に減少しました。
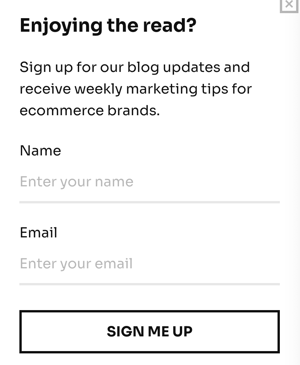
また、Eメールのポップアップ型に絞ると、この傾向はさらに顕著になります。以下のイメージは、メルマガやニュースレターなどの購読を目的にEメールアドレスを取得するためのポップアップ型のCTAボタンです。同様の調査をEメールポップアップで行った場合、画像なしでのアクション率は2.63%でしたが、画像ありでは4.3%まで上昇し、約60%もの向上が見られました。

(出典:Getsitecontrol)
この調査はデスクトップデバイスに焦点を当てていたため、モバイルを含めた全ての環境でこうなると一概には言い切れませんが、傾向として画像を使用した方がコンバージョンにつながりやすいという点は心に留めておくとよいでしょう。
入力項目を最小限に抑える
ポップアップ型のCTAで訪問者のコンバージョン率に影響度合いが大きいとされているもののひとつに、入力項目の数があります。これは特に下図のような入力を要するCTAを使用する際にはひとつのキーポイントになります。

(出典:Getsitecontrol)
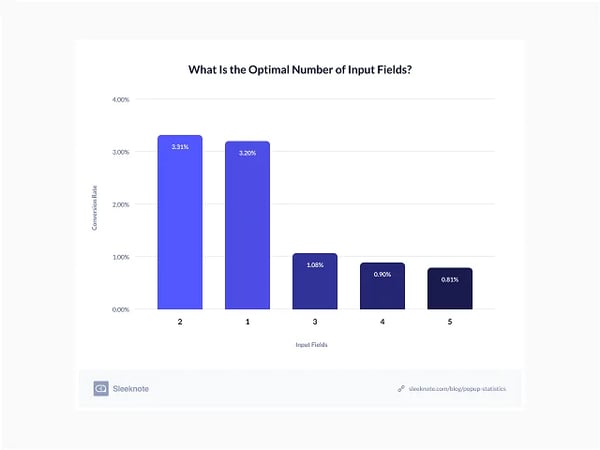
Getsitecontrolでは、CTAの入力項目を1つから5つでA/Bテストし、それぞれのコンバージョン率を測定しました。すると、入力フィールドが少なくなるにつれユーザーのコンバージョン率が向上していくという傾向が見られたのです。

(出典:Getsitecontrol)
入力項目の数とコンバージョン率
- 5つ:0.81%
- 4つ:0.90%
- 3つ:1.08%
- 2つ:3.31%
- 1つ:3.20%
基本的に入力項目の数が少なくなればなるほどコンバージョン率は向上する傾向にありますが、入力項目が2つ〜1つの場合には結果にそこまでの違いは出ていません。
複数の入力項目を含むCTAを設置する場合は、入力をするお客様のリードライフサイクルに合わせて、項目数の調整をすることが大事です。
たとえば、メルマガの登録であれば、メールアドレスだけを取得できればよいですし、お役立ちeBookのダウンロードを促す場合は、メールアドレスに加えて、氏名や会社名、電話番号などを取得します。お客様との関係性の程度とその後のフォロー手段や内容に合わせて項目を変えていきます。
項目数を単に減らすだけでなく、自社の施策や状況に合わせて取得する項目を決めていくようにしましょう。
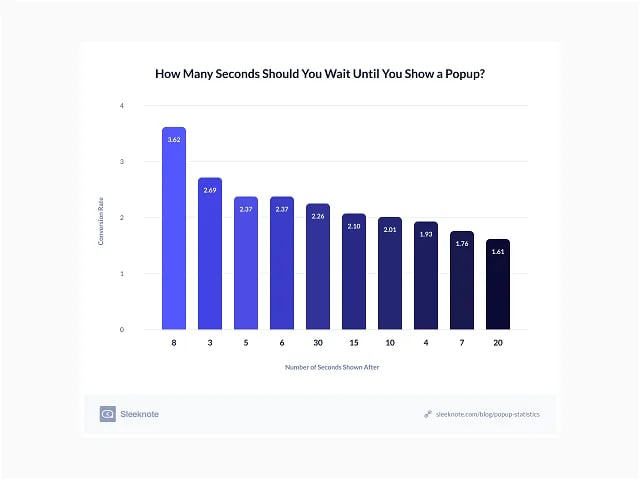
ポップアップの表示を少なくとも8秒遅らせる
ポップアップ、特にモーダル型のCTAをコンテンツを訪れたばかりの訪問者に押し付けるのは悪印象になりやすく、コンバージョン率にも悪影響があると言われています。
では、どれくらい遅らせて表示させるのが一番よいのでしょうか?
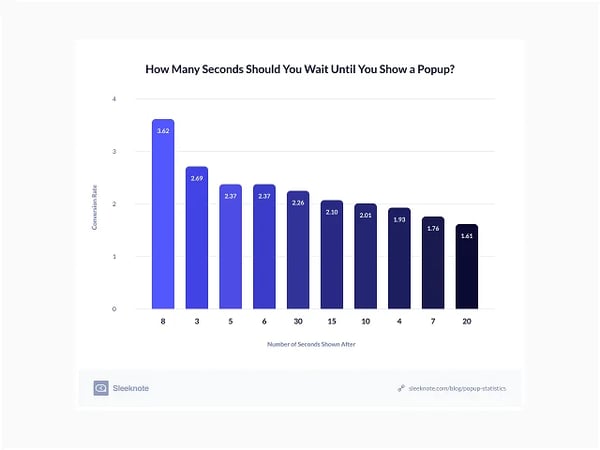
Getsitecontrolの調査では、5秒以上の遅延(5.26%)は、2秒から5秒の遅延(3.46%)よりも52.02%多くのコンバージョンが発生しました。また10億以上のポップアップビューのサンプルを持つDripによる調査では、8秒遅らせたポップアップが最も高いコンバージョン率を記録しています。

(出典:Getsitecontrol)
ただ、こちらは前項の入力項目数の要素と違い、遅らせる秒数とコンバージョン率が必ずしも比例関係にあるとは言えない結果となっています。とはいえ、表示遅延の秒数もコンバージョン率に少なからず影響を与えることを証明するのには十分でしょう。
自社のCTAボタンについて、その他あらかたのA/Bテストはやり尽くしたという方は、新たに表示遅延の秒数についても色々と試してみると良いかもしれません。
まとめ
CTAは、コンテンツの訪問者にわかりやすく次の行動を喚起するという点もあり、どうしてもそのデザインや配置、キャッチコピーなどテクニック的なところに注目が集まりがちです。
ただ、CTAの改善必要性の項で述べたとおり、コンバージョン数を向上させるためには、CTAボタンそのもののテクニックを改善する以前に、CTAを設置するコンテンツ、さらにCTAによって誘導する先のコンテンツを訪問者の特性に沿ったものに磨き上げるといったことが重要となります。
実際にはそういったいわば基盤となる要素がCTA改善成功の8割を決めると言っても過言ではなく、優先順位を見失うと、いつまでたっても成果が得られないということになりかねませんので、注意が必要です。