「我が社もそろそろ会社のウェブサイトを作ろうか」というセリフが聞けたのも今は昔。今やウェブサイトは会社の顔と言われるほど、企業にとって自社のウェブサイトを持つことは当たり前になっています。
とはいえ、具体的に自社のウェブサイトをどのようにデザインすべきか、迷ってしまうことも多々あるのではないでしょうか? 特に、一般消費者向けにスタイリッシュできらびやかなデザインを多く採用するBtoC企業と比べ、BtoB企業のウェブサイトは保守的、普遍的なデザインを採用してしまうことが少なくありません。
そこで本記事では、BtoB企業こそ考えておくべきウェブデザインのポイントについて、実際のデータと成功事例をもとに解説いたします。
BtoBのウェブデザインとは?

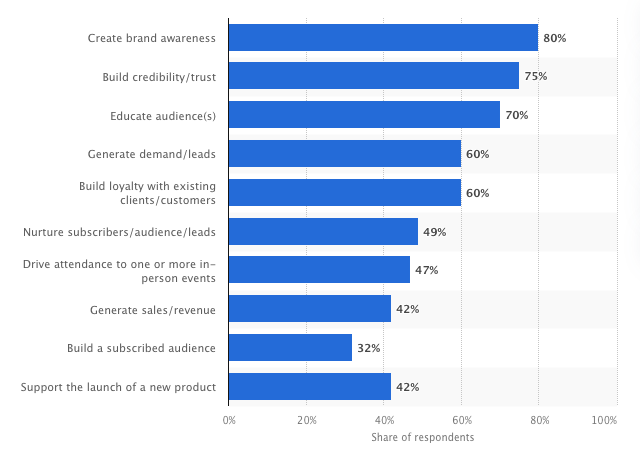
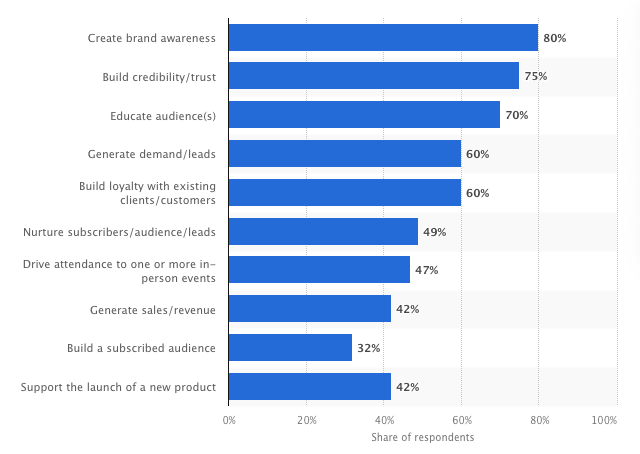
(出典:Statista)
そもそも、BtoB企業が自社のウェブサイトを作る目的には、どのようなものがあるのでしょうか?
上の図は世界最大規模のリサーチ&アナリティクス企業であるStatista社が、BtoBウェブデザインにおける主要な目的について行なったリサーチです。
「ブランド認知の向上」「企業の信用構築」「顧客育成」「需要とリード(潜在顧客)の獲得」「既存顧客の自社ロイヤルティ構築」が上位5つを占めていることが分かります。企業形態や業界などによって多少の違いはあれど、BtoB企業がウェブサイトを作る上での目的は、これらに近いものになるのではないでしょうか?
自社のウェブデザインを決定する上では、まず自社のウェブサイト制作における主目的がなんであるのかをはっきりさせ、採用するデザインでその目的が達成できるのかどうか、しっかりと検討することが重要となるでしょう。
一昔前のBtoBウェブデザイン

(出典:株式会社羽野製作所)
BtoB企業のウェブサイトと聞くと、どのようなデザインが思い浮かぶでしょうか?
上の図は九州福岡市に拠点を置く電子機器メーカー、羽野製作所のウェブサイトです。昭和25年創業、高い技術力を売りにしており、取引先一覧にも国内大手メーカーがずらりと並ぶ立派な企業です。しかし、ウェブデザインはどこか定番というか、よく目にする形だな……と感じるのではないでしょうか。
会社概要、事業案内、採用情報、製品案内に問い合わせフォームと、必要最低限なものは揃っていますが、どこか型式ばったカタログを眺めているような印象を受けます。
このようなデザインは特に日本のBtoB企業に多く、ある種BtoBウェブサイトの「定番デザイン」と言えるでしょう。定番デザインはシンプルで無駄がないとも言えますが、反対に訪問者からすると味気がなく、ウェブサイトを訪問する理由が見つけられないかもしれません。
現在のBtoBウェブデザイン
前述したBtoB企業のウェブサイト制作における、主な目的をおさらいしてみましょう。
ブランド認知、企業の信用構築、顧客育成、需要とリードの獲得、既存顧客の自社ロイヤルティ構築、どの目的も共通して、そもそもまず自社サイトへの訪問者(流入)が増えないことには達成が困難であることが予想されます。
そこでここでは現在主流となりつつあるウェブデザインとして、自社サイトへの流入を増やすためにBtoB企業が考慮すべきポイントについて紹介いたします。
SEO対策
SEO対策とは、自社サイトの構成やコンテンツをGoogleなどの検索エンジンに最適化させ、検索エンジンを利用した自社サイトへの流入を最大化する取り組みのことです。

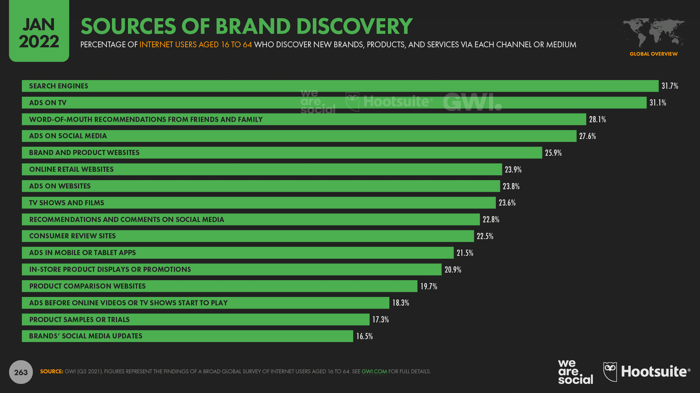
(出典:Hootsuite)
米Hootsuite社が公開しているリサーチによると、企業のブランド認知のきっかけとなっているのは、検索エンジンを通したウェブサイトへの流入が31.7%でトップとなっています。また米Google社のリサーチでは、BoB企業のバイヤーの製品検討の71%が検索エンジンを通して行われるというデータが公表されており、SEO対策の重要性を物語っています。
SEO対策では、検索エンジンでの特定のキーワードの検索を想定し、検索結果で上位に表示されるよう自社サイトをあらゆる観点から見直すことが必要となるため、専門の会社やプロフェッショナルに依頼を行う企業も少なくありません。
現にアメリカではエンタープライズ級の企業の45%が月間約20,000ドルを、中小企業に至ってもほとんどが月間1,000ドルをSEO対策に投資しているというデータがあるほど、SEO対策への効果の期待値は高いものとなっています。
コンテンツマーケティング
コンテンツマーケティングとは、顧客にとって価値が高く信用できるコンテンツを継続的に作成・発信することで、企業やブランドに対する顧客からの信頼を獲得することを目的としたマーケティング手法です。
ウェブデザインでも、企業が伝えたいメッセージを押しつけるのではなく、ターゲットとする潜在顧客がどのようなコンテンツを欲しているかを正確に把握し、サイト上で彼らにとって価値がある情報を提供することが大切になります。顧客が検索しそうなキーワードに沿ったコンテンツ作成を行うという点で、SEO対策にも通じるものがあります。

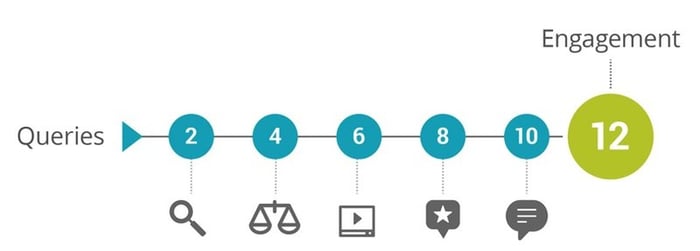
(出典:Google)
Google社のリサーチによると、BtoB企業のバイヤーは購入する製品のリサーチを行う際、実際に自社が求める情報を提供する企業のサイトへ辿り着くまでに平均して12箇所ものウェブサイトを渡り歩くとされています。
これはつまり、どのサイトがより顧客の価値観に響くコンテンツを提供できるか、他の11箇所のサイトと自社サイトの間で水面下での競争が行われているのと同じですので、BtoB企業も常に自社サイトのコンテンツに磨きをかける必要がありそうです。
動画やアニメーションを起用した動きのあるデザイン
コンテンツマーケティングの一環ですが、ウェブサイトに動画やアニメーションを起用し、全体的に動きのあるデザインにすることも効果的なポイントのひとつです。
(出典:Bosch)
Boschはドイツに本社を置く多国籍エンジニアリング・テクノロジー企業です。リンクのように自社のテクノロジーを紹介する動画をYoutubeにアップし、自社のウェブサイト上でもそれらを紹介しています。
紹介した動画は音声はドイツ語、字幕は英語となっていますが、単にウェブサイト上で文字を読むのとは違い、映像と音声から自社がPRしたい技術力や伝えたいメッセージが言葉の壁を超えて伝わるのは動画を起用することの強みでしょう。
他にも画面のスクロールやマウスオーバーと共に動くアニメーションを盛り込むなど、サイト全体で見る人にとって楽しい動きのあるデザインを起用できれば、自社サイトへの訪問数や滞在時間の向上に繋がるでしょう。
カスタマージャーニーを意識したデザイン
潜在顧客の自社ウェブサイトへの流入を図る上では、カスタマージャーニーを意識したサイト構築を行うこともポイントのひとつになります。
カスタマージャーニー(マップ)とは、潜在顧客が問題に直面し、解決策を検討し、最終的に自社の製品を購入するに至るまでの体験や軌跡を道筋立てて考察したものです。当ブログの本記事でカスタマージャーニーの作り方について紹介していますので、ぜひ目を通してみてください。
潜在顧客はどのような情報やコンテンツを欲しているのか、どの媒体でどのようなキーワードでリサーチをするのか。カスタマージャーニーを正しく把握し、自社のウェブサイトがその動線上にうまく配置されるよう意識したデザインをすることは、前述のSEO対策やコンテンツマーケティングにも繋がります。
また顧客のカスタマージャーニーに合致するのであれば、SNSを活用しウェブサイトへの流入経路とするのもひとつの手です。SNS上でより多くの潜在顧客との接触をし、誘導先の自社サイトのコンテンツでさらに価値を提供できれば、企業やブランドに対する信用度アップに拍車をかけられるでしょう。
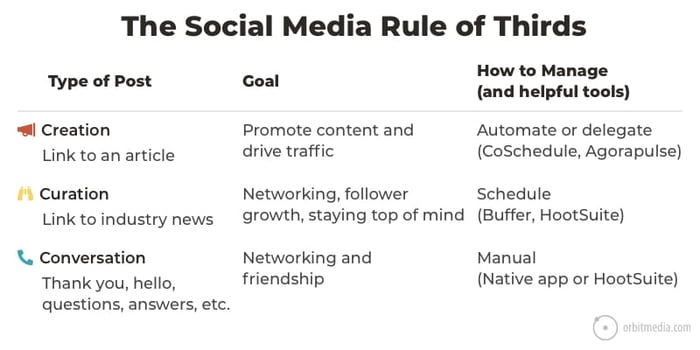
以下の図は一例ですが、SNSとウェブサイトの導線をつなぐ考え方のひとつとして紹介いたします。

- The Social Media Rule of Thirds(ソーシャルメディア3つのルール)
- Creation - Link to an article(創作:記事へのリンク)
- Promote content and drive traffic(コンテンツのPRと流入確保)
- Curation - Link to industry news(キュレーション:企業ニュースへのリンク)
- Networking, follower growth, staying top of mind(ユーザー接触、フォロワー確保、認知度向上)
- Conversation - Thank you, hello, questions, answers, etc.(交流:お礼、挨拶、質問、応答など)
- Networking and friendship(ユーザー接触、友好度アップ)
モバイルフレンドリー
自社ウェブサイトへの流入が望めるのは、何もパソコンからの訪問者だけではありません。スマートフォンからのサイト閲覧を想定し、モバイルフレンドリーなサイトデザインを意識することも重要なポイントになります。
ワシントンの非営利独立系調査研究機関であるPew Research Centerによると、今やアメリカにおける携帯電話の普及率は97%、スマートフォンの普及率は85%にも昇っており、アメリカ全体におけるインターネットトラフィックの70%がモバイル端末によってなされています。
またGoogleによると、BtoB取引におけるバイヤーリサーチの42%がすでにモバイル端末によって行われているというデータもあり、もはやインターネット=モバイルと言っても過言ではない時代です。

(出典:Google)
日本のビジネス業界にも同じ傾向が予想される中、BtoB企業においても自社のウェブサイトをモバイル端末に対応したデザインにする必要性は自然と高まっていくでしょう。
BtoBウェブデザインの事例
それではここからは、これまでに紹介したウェブデザインのポイントを上手く盛り込んでいるBtoB企業について、実際の事例を使って紹介していきます。
事例1:Bosch
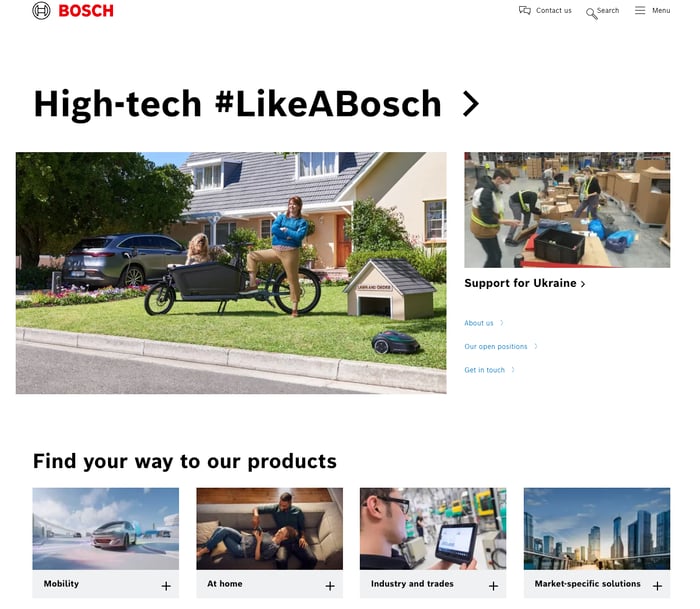
動画コンテンツを上手く活用しているとして前項でも紹介したBoschですが、ウェブサイト全体で見ても非常に綺麗なデザインとなっています。

(出典:Bosch)
問い合わせフォームは目立つ位置に残しつつ、会社概要などはあえて小さくデザインの邪魔にならないよう配置しているほか、ウェブサイト全体に写真が大々的に配置され、スタイリッシュなデザインとなっています。
美麗ながらも日々の生活や仕事のワンシーンを思わせるさまざまな写真が目を惹きますが、よく見るとワンポイントで自社の技術が絡んだ製品が写っている点は、各分野に自社のテクノロジーを提供しているBoschならではというところで、まさに「Find your way to our products」の文言がぴったりです。
サイト訪問者に向けたコンテンツも豊富で、「STORY」という名の下、自社が得意とするテクノロジーに関連した記事が随時アップされています。またTwitter、 Facebook、 LinkedinといったSNSへのリンクもあり、訪問者のウェブサイト内の導線がしっかりと検討されたデザインです。
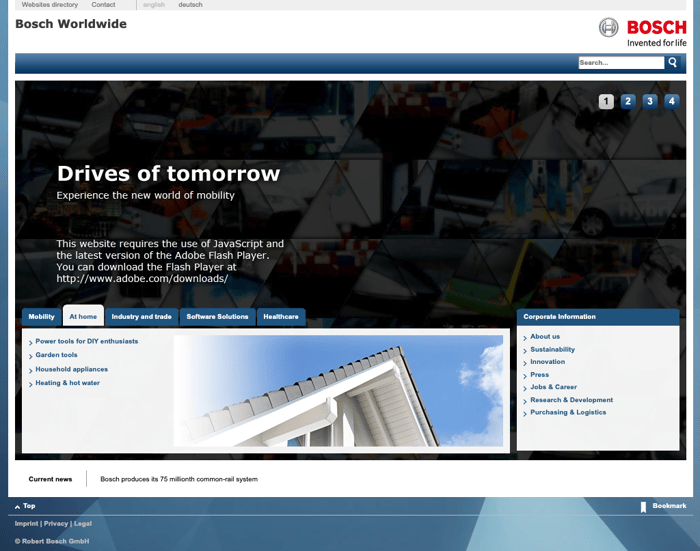
今ではこのように目を引くウェブデザインを採用しているBoschですが、以前からそうだったというわけではなく、老舗メーカーらしく「定番デザイン」だった時代があります。

(出典:Bosch)
ツールを用いて10年前の2012年のウェブサイトを覗いてみると、先に紹介した羽野製作所を彷彿とさせる「定番デザイン」だった頃のBoschが伺えます。もしも今でもBoschのウェブデザインがこのままだったら、訪問者は激減することでしょう。Boschの10年間のウェブデザインに向けた取り組みが垣間見えます。
事例2:Asana
Asanaはカリフォルニアに本拠地を置き、ビジネス向けにワークマネジメントツール「Asana」を提供するSaaS企業です。

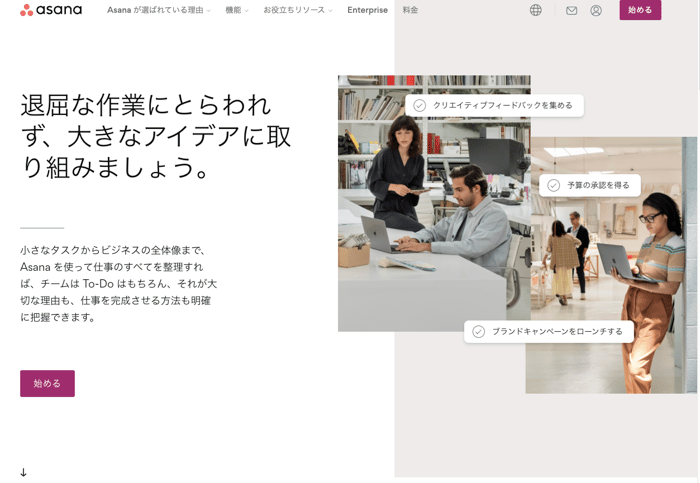
(出典:Asana)
BtoB企業のウェブデザインを考える上でのポイントのひとつに、サイト訪問者にどのようなアクションを起こさせるか、というものがあります。資料請求やサブスクリプションの登録などの「行動喚起(CTA)」をサイトのどこに配置するか、というものですが、AsanaのウェブサイトはこのCTAの配置を非常にシンプルに行なっています。
全体的に薄めのトーンでデザインされたページ内に、目立ちすぎずかつ目を引く配色の「始める」ボタンが配置されており、ウェブサイトのコンテンツに満足した訪問者がボタンをクリックすると、Asanaの登録ページへ誘導する作りになっています。
サイトをスクロールしていくと、スクロールに従って動くアニメーションでAsanaを使用したプロジェクト管理が分かりやすく紹介されているのもポイントです。
動きのあるデザインを眺めているだけでも楽しいので、ついついページを上から下まで何度もスクロールしてしまいます。訪問者のサイト滞在時間を長く保ち、自社が伝えたいメッセージを無理なく伝えられるデザインとなっているため、実際に「始める」ボタンをクリックする訪問者は少なくないでしょう。
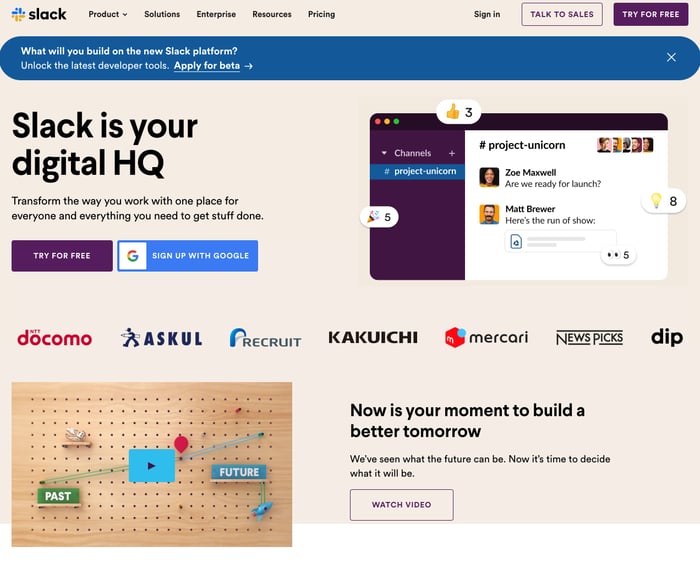
事例3:Slack
SlackはアメリカのSlack Technology社が開発・運営するSaaS型のチームコミュニケーションツールです。

(出典:Slack)
SlackのウェブサイトもAsanaと同じく、ページ内の目立つ位置に「TRY FOR FREE」と書かれたCTAが配置されており、コンテンツに満足した訪問者を登録ページへ誘導しています。
ウェブサイト内のコンテンツも充実しており、製品の紹介ページでは動画やアニメーションをふんだんに使用し、訪問者に対して分かりやすく製品の使い方やメリットなどを説明しています。
また特筆すべき点として、SlackはTwitterに自社の公式アカウントを所有しており、Twitter上では自社の企業ニュースの他に、チームマネジメントやワークライフバランス、仕事の生産性向上などに関する記事の投稿告知や、セミナーやウェビナーなどのイベントの告知など、ビジネスのマネジメント層をターゲットとした発信を随時行っています。
それらの発信はウェブサイトのブログ記事や動画などのコンテンツへリンクされており、SNSから誘導されてきた訪問者を、ウェブサイトでさらに満足させられるようなデザインとなっています。自社潜在顧客のカスタマージャーニーを熟知し、SNSを流入経路として上手く配置した効率的なウェブデザインの例と言えるでしょう。
まとめ
一般層を相手とするBtoC企業に比べ、ビジネス層を相手取るBtoB企業の多くは思い切ったデザインを敬遠しがちで、ウェブサイトを刷新する際にも昔ながらの「定番デザイン」を採用してしまう企業は少なくないのではないでしょうか。
もちろん定番デザインにもいいところはたくさんあります。しかし最初に挙げた通り、自社のウェブデザインを見直すにあたってブランド認知、企業の信用構築、顧客育成、需要とリードの獲得、既存顧客の自社ロイヤルティ構築といったことを目的とするのであれば、やはり自社サイトへの流入を積極的に増加させていく取り組みが必要になります。
今回ご紹介したポイントや事例が参考となり、今一度自社のウェブデザインを見直すきっかけとなっていただければ幸いです。